One of the only criticisms against Photonic is that it is hard to use, with users being required to look at multiple places to construct a shortcode. The criticism is justified, because building a “flow” for inserting a shortcode wasn’t on my agenda when I started out with the plugin.
But Photonic is now going to finish the eighth year of its existence and the plugin has evolved from its humble beginnings to something truly complex and extremely versatile. The thorough but wordy “Media Insertion Screen” does have its limitations both in terms of development as well as usage, and in spite of having a set of “Helpers” the UX is not particularly optimal. I have received direct requests / feedback via the support forum to at least support some sort of a “default user” feature if nothing else, and while I have always been saying that something is in the works, there was no way for me to demonstrate this.
And now, unless some higher priority ad hoc development comes up I am happy to announce that the next release of Photonic will feature a much more friendly way to generate the shortcodes.
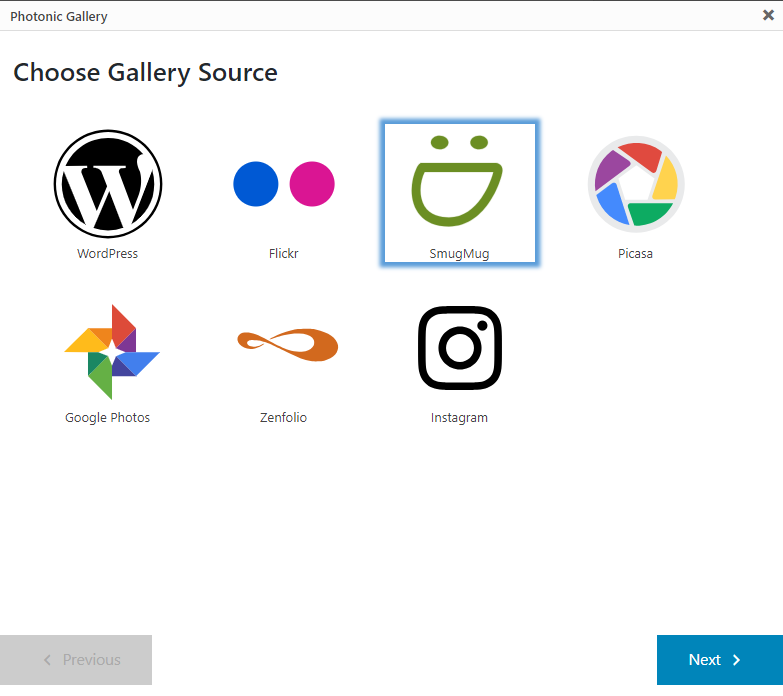
To start off, you are presented with a popup that asks you to select the source of your gallery:

The first screen is pretty much like the type='...' attribute of the shortcode, i.e. it is the main switch. The fun begins after this. Once you select your source you are presented a context-sensitive set of options:

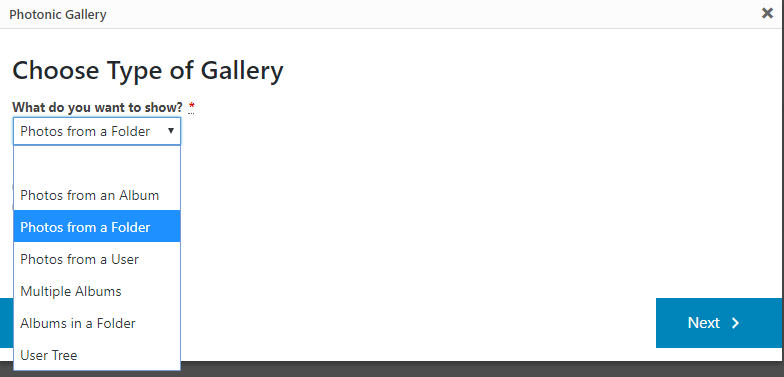
Above you see the options for SmugMug, but the list changes based on the source. E.g. for Flickr you can pick a collection, for Zenfolio you can show a group hierarchy etc. The cool thing now is that rather than describing via words what combinations of view='...' can be used with what, you now have a predefined list from a dropdown.
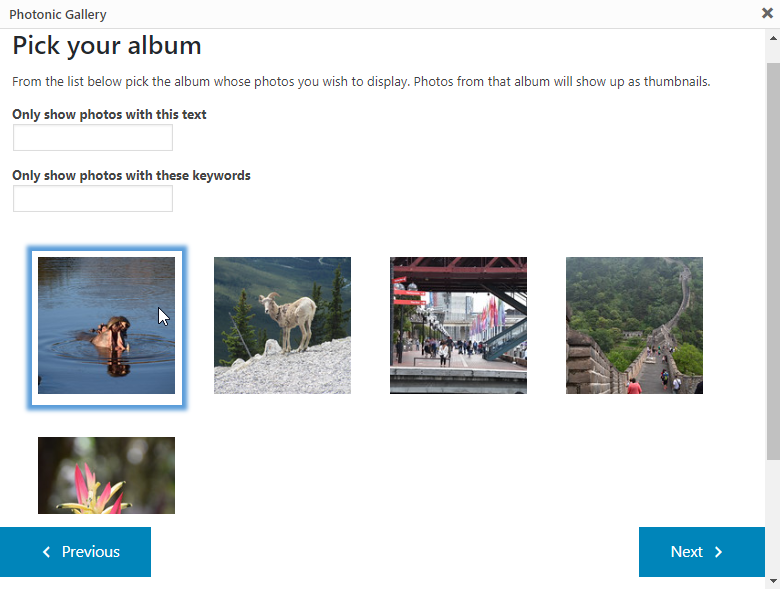
Once you make your choice you are presented with a graphical interface showing the result of your selections:

As you can see, there is no more hunting around for an album in the Helpers section. Everything is presented to you here directly and visually. Again, the output is contextual. Let’s say in the previous screen you had picked “Multiple Albums”. Then, in this screen you would be able to select multiple albums instead of a single one.
After this screen you are taken to the options for layout, specifying counts etc. and the shortcode is generated accordingly.
A Good News / Bad News Situation
Obviously the changes I am making will greatly enhance usability, which is good news. Also, for people happy with the older interface I will be keeping that around; I have no desire for Photonic to end up like Gutenberg 🙂
The bad news is that though I have already written 3700+ lines of code for this, I still have considerable ground to cover. The key remaining pieces are:
- The entire Instagram module
- Most of the native WordPress module
- Populating each field individually from a shortcode already in the post (i.e. deconstructing the shortcode)
- Most of the integration with TinyMCE
If I were to assign a percentage of completion I would say I am 60% there, but the amount of testing this sort of a feature demands is insane. Hopefully the final product will be worth the wait!
What makes things tougher is that as I keep developing this, I keep realizing some missing functionality that can be added to the plugin. E.g. in Step 3 above I let you search for photos on SmugMug—this is a brand new feature as are several others such as filters for Zenfolio.
And with Gutenberg hanging upon my head like the sword of Damocles I am approaching the crossroads where I have to decide whether to bundle Gutenberg support in this iteration of the plugin or the next.
Do let me know what you think! I would love to get your inputs.
Time for me to try Photonic! Is there any one or two ‘best’ photo storage sites you all would recommend? I can easily use a WP media folder as well, but it may be wise to begin with a singular, ongoing, more permanent location. Some pics would be portfolio work related, the rest not. (Tagging option would be good.)
——
BTW, thanks Santoyan, for SUFFUSION. I sort of broke my WP teeth on Suffusion way back when I didn’t truly realize what a great theme it was until I tried a few others and was nearly shocked that they didn’t have similar awesome options… I’ve still found none comparably flexible & intuitive, not even with a “builder”.
Thanks again!
Hello Kathy,
I would say this depends on your use case. If you are considering selling your work then SmugMug is a good solution. In fact I initially introduced my brother to SmugMug and pointed out to him that plugins such as Photonic exist to facilitate integration with WordPress, and he ended up ditching WordPress altogether for a SmugMug-hosted blog! SmugMug does offer an option to tag as well. Most importantly SmugMug bought out Flickr recently to become the largest such platform.
The other option to consider if you are not looking to burn a hole in your pocket is Google Photos. Admittedly they don’t look as professional as some of the other sites, but purely from a storage point of view they are unbeatable, and the ubiquity of Google makes this a very enticing option. I am not sure of selling capabilities within Google Photos though.
Thank you for your kind comments on Suffusion. Those were different times 🙂
I do feel though, that Photonic is a superior albeit different kind of product, mainly because I am largely not shackled by a set of dogmatic guidelines that say what I can or cannot put into it unlike Suffusion, where the choices I was offered were things like “Implement Customizer or we won’t host it”, while there was nothing wrong with what Suffusion had.
[…] am I not releasing this fix myself? I am about 75% done with the big changes that I had talked about last week, so I don’t want to release the above as a patch and disrupt something else unwittingly. It […]
This is so great! I build websites for Photo Booth companies and thousands of photo booth companies are using SmugMug. I get asked to integrate SmugMug into WordPress all the time. I’m having trouble with very slow page load speeds when embedding the galleries. But, if I could figure out how to speed things up, I would recommend this to all of my clients and would be willing to pay for it. I’m frustrated that I can’t get things to load faster.
If you have any input on how to speed things up, I’m all ears…and I’d be happy to donate to your development.
I did respond to your query on the support forum. Since I support the plugin exclusively on the support forum I will continue responding to your questions over there.
Do note that the feature outlined in this post has less to do with performance etc. and more to do with the ease of building out the shortcode on a website.