WordPress 5.0.0 features a new editing interface code-named Gutenberg. As of version 2.10 of Photonic, the plugin is compatible with Gutenberg. However, before going and clicking on “Convert to Blocks”, please check the following:

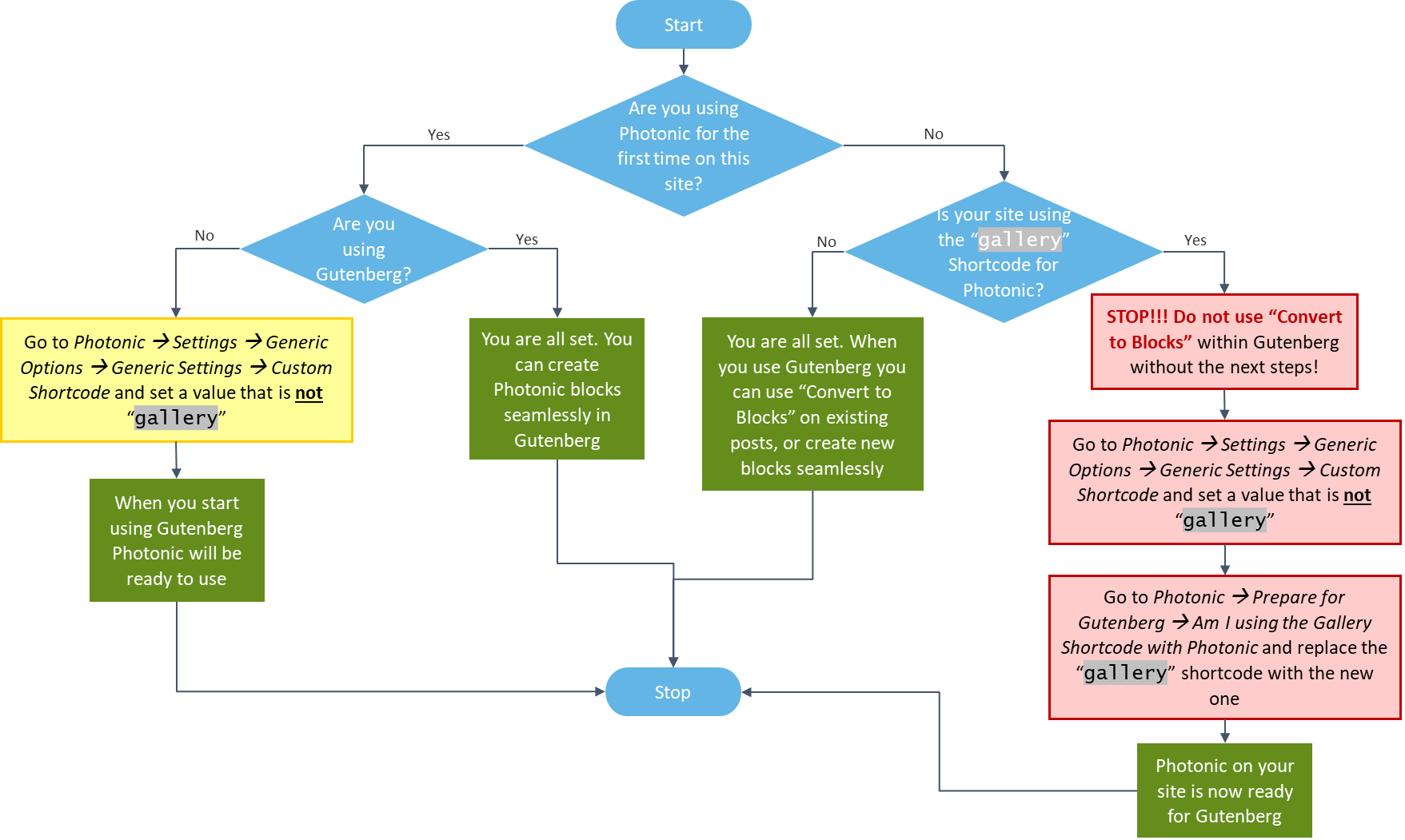
If You Are Using Photonic for the First Time (🔗)
You are all set for Gutenberg. No special action is needed. You can use the Photonic block to create Photonic galleries.
If Photonic is Set Up with a Custom Shortcode (🔗)
If you have been using Photonic for a while and have configured it to use a custom shortcode (via Photonic → Settings → Generic Options → Generic Settings → Custom Shortcode), you are all set for Gutenberg. No special action is needed, and if you click on “Convert to Blocks” it will automatically convert all instances of the custom shortcode to Photonic blocks.
If Photonic is Set Up with the “gallery” Shortcode (🔗)
Stop!! Do not click on “Convert to Blocks”!
You need to do the following:
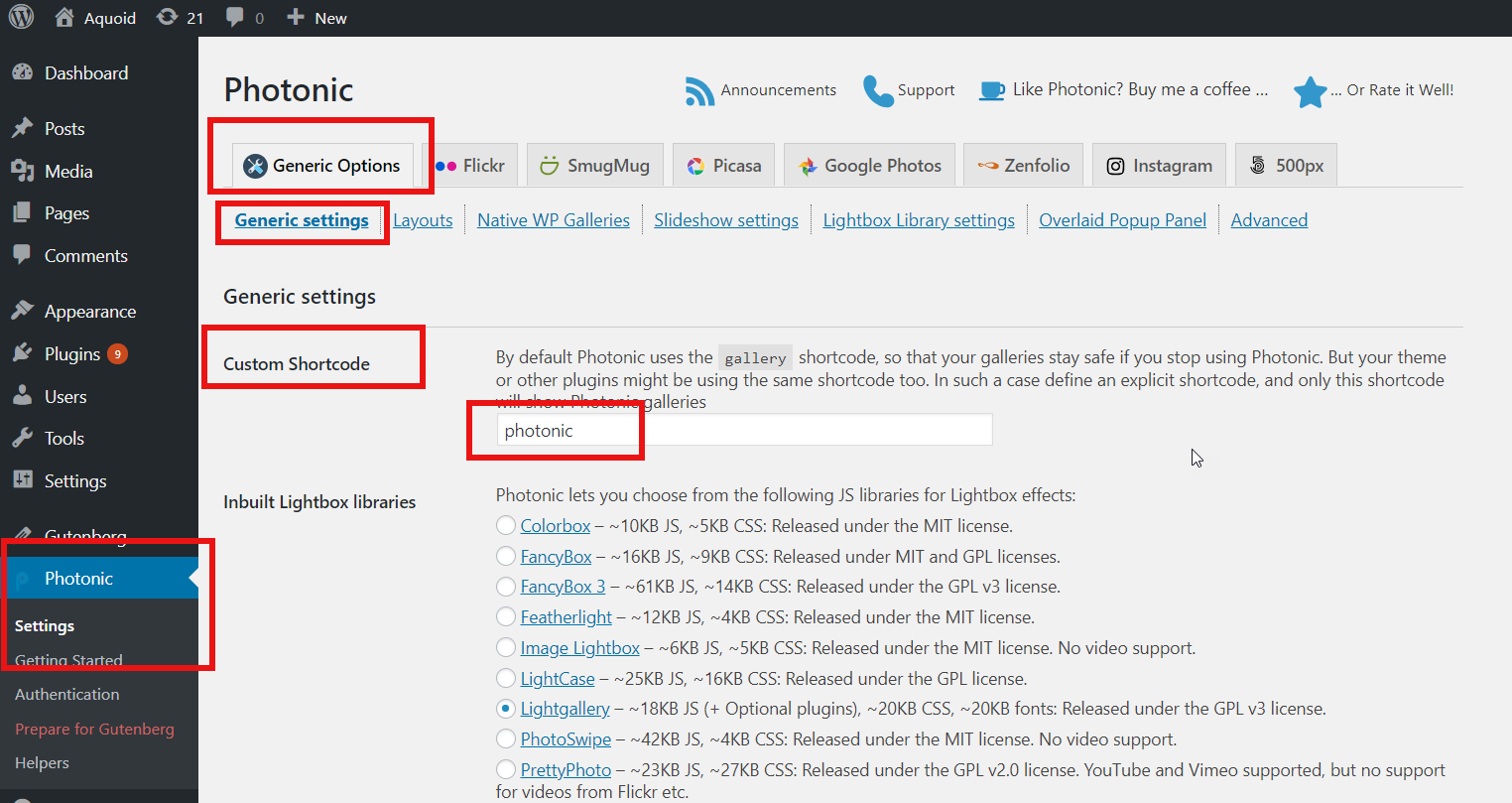
- Go to Photonic → Settings → Generic Options → Generic Settings → Custom Shortcode and set up Photonic to use a custom shortcode, e.g.
photonic.

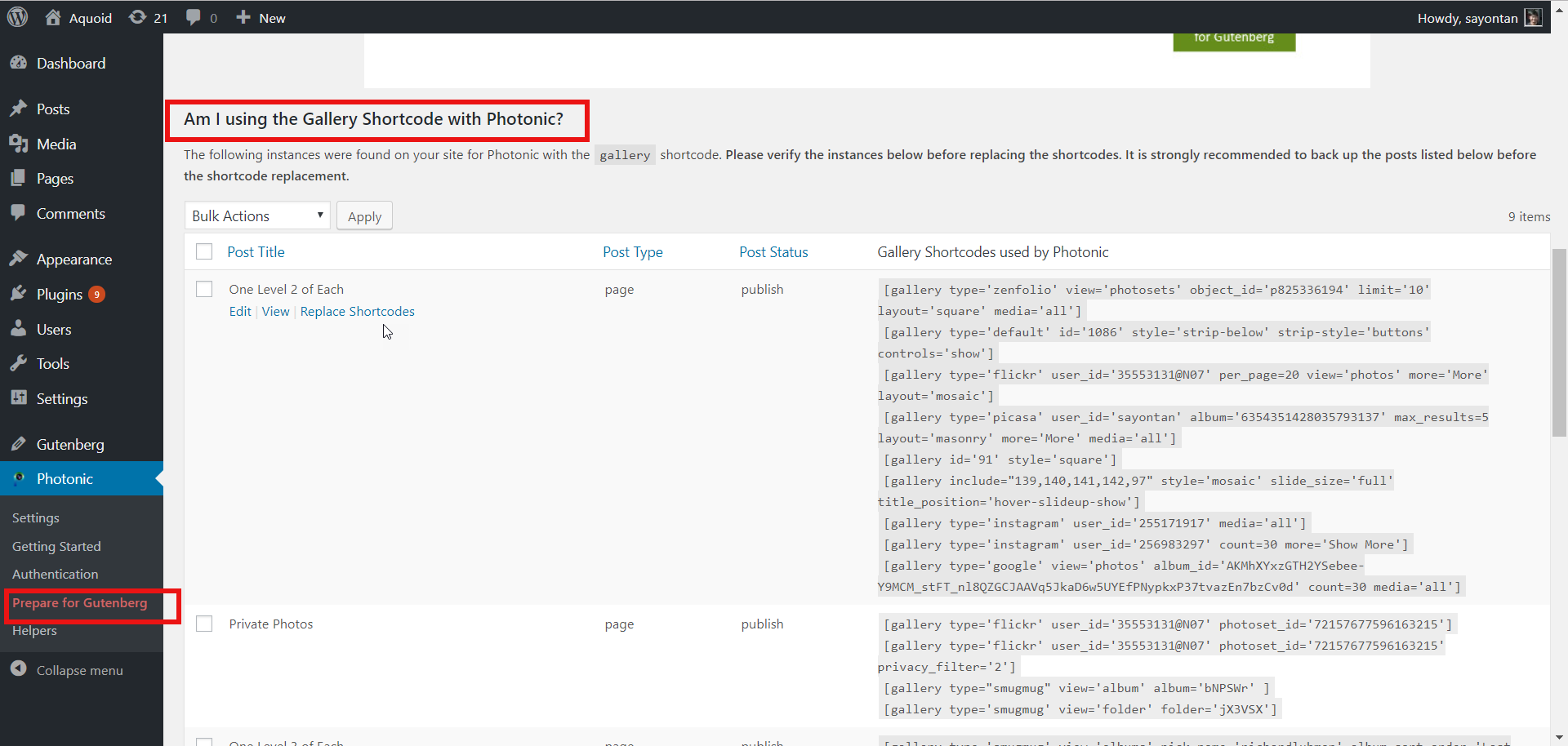
You can configure a custom shortcode to use for Photonic - Now, go to Photonic → Prepare for Gutenberg → Am I using the Gallery Shortcode with Photonic? It will show you all instances in existing posts and pages of the
galleryshortcode being used for Photonic. Note that if you are using thegalleryshortcode without Photonic features (i.e. nottypeorstyleattribute is being used), such instances will not show up, as those are not Photonic shortcodes.

All uses of the gallery shortcode - You can replace the shortcodes in individual posts and pages, or do a bulk-replace. It is strongly recommended that you backup your posts before you do this, as is the case with all things Gutenberg!!
- Once you have replaced the
galleryshortcode with a non-galleryshortcode you are good to use Photonic with Gutenberg!
Note that the above steps do not replace the gallery shortcode in widgets, so those will have to be manually updated.
Why Replace Shortcodes (🔗)
In the previous section we are effectively replacing Photonic-specific instances of the gallery shortcode with something else before converting to blocks. Why?
This has more to do with the lack of maturity of Gutenberg than something to do with Photonic. Gutenberg offers a capability to selectively convert entities into blocks. However this does not seem to work for shortcodes. In a rush to release Gutenberg on a pre-determined timeline several issues are going to remain unresolved, and it falls upon developers to figure out how to compensate for all of Gutenberg’s shortcomings.
Historically Photonic has, since its very first release, advocated the extension of the gallery shortcode for itself, so that even if the plugin is disabled there are no ugly shortcodes on your front-end. Behind the scenes how it distinguishes itself from the native gallery shortcode is by the use of the type and style switches. But since Gutenberg’s isMatch capability does not work for shortcodes, something that was Photonic’s strong suit becomes it Achilles’ heel.
Hence I bundled in a shortcode search-and-replace functionality, so that Photonic first replaces the gallery shortcode with something else of your choice, and that lets you convert the new shortcode to a block seamlessly.