Photonic Version 1.63 has been released with two major updates requiring contrasting levels of development skill:
- TinyMCE Integration
One of the most frequently raised support topics for Photonic was that upon inserting a gallery the user was presented with “No Items Found”. In each of those instances, upon performing troubleshooting what I found is that the user was reporting what he / she was seeing in the back-end Visual Editor, not what was on the front-end. In fact, in almost all of these cases, the front-end would show the gallery perfectly. The issue was not that the shortcode wasn’t working, rather the shortcode wasn’t integrated with the TinyMCE script of WP, and this had been a documented shortcoming of the plugin (in the FAQ section) since one of the early releases. This shortcoming caused a lazy troll not bothered to read documentation to provide Photonic a single-star rating on WP.In any case, starting with Version 1.63 Photonic offers integration with TinyMCE. What this means is that if you insert a gallery with your Visual Editor, you will no longer be presented with this:

Visual Editor showing nothing in the Gallery Instead you will see something that makes a little more sense:

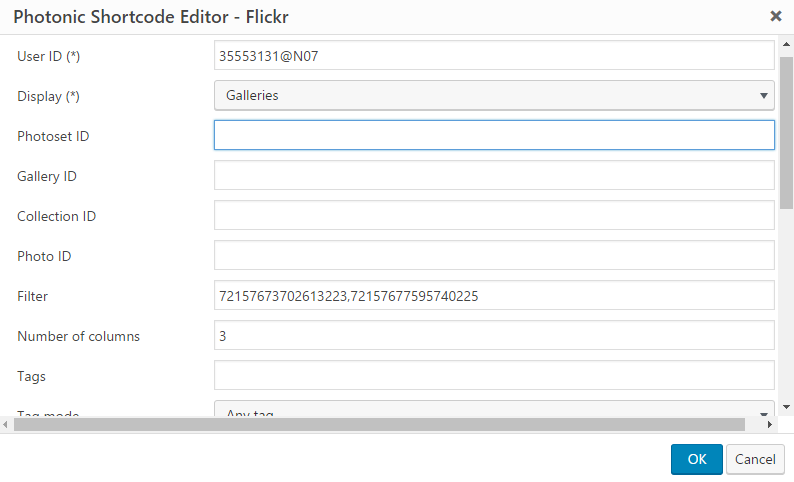
A placeholder for a Flickr Gallery. The placeholder shows the logo of the provider, so you will see the Picasa logo for Google Photos, the SmugMug logo for SmugMug galleries etc. Clicking on the placeholder will let you edit the properties of the gallery.

Change the attributes of the gallery There was a reason this hadn’t been developed until this point – it was insanely difficult! In fact among all the integration I have had to do for Photonic until this point, this has been the hardest. As of now, though the feature has been implemented, there is a likelihood of conflicts with other plugins. So if you do come across conflicts, please bring them to my attention. Please note that in case of conflicts you can disable the visual editing capability (Photonic → Settings → Generic Options → Generic Settings → Disable shortcode editing in Visual Editor), which will still let you edit the shortcodes by hand in the “Text” editor.
- StripJS Lightbox Support
If the integration with TinyMCE was the hardest thing I have had to do, the integration with StripJS was one of the easiest. It literally took me less than an hour to get this integration in place. Strip describes itself as “an unobtrusive lightbox”, meaning it doesn’t occupy the entire screen, rather it takes up the space to the side of the screen.Strip is distributed under the Creative Commons BY-NC-ND 3.0 License (CC-BY-NC-ND 3.0), which is incompatible with GPL, so I cannot bundle it with Photonic. However, there is nothing stopping you from using the script. See here for instructions. Do bear in mind that you are responsible for following the licensing restrictions of Strip.
- Lightgallery Fixes
A couple of fixes have been put in place for the Lightgallery script – when the “download” capability was being used with Firefox, it didn’t work for external providers. This has been rectified for Flickr, SmugMug and Picasa. Another issue was that when you opted to not display captions if they were blank, Lightgallery would still show them in the lightbox. This too has been addressed.
Good luck with this release!
