When you have plugin with the breadth and depth of functionality that Photonic offers, it becomes essential to keep the plugin fast. Photonic itself is constantly updated to keep the core fast and spiffy, but additionally it offers a plethora of options that let you balance functionality with performance.
Contents
Load Modes 🔗
Photonic lets you load your galleries in two different modes:
- PHP – In this mode, this is the flow of events:
- A visitor lands on your page.
- WordPress processes the request and starts generating the content for the page.
- When WordPress reaches a Photonic gallery, it makes a call to a remote platform like Flickr or Google Photos. It waits for the call to return results.
- Once the remote platform returns a response, Photonic processes it and builds out the gallery markup.
- If there are other instances of Photonic galleries, they get evaluated sequentially.
- Once all galleries have been evaluated, WordPress sends the generated markup back to the browser.
- The browser now renders the output. Up until this point, the browser waits for a response from the server. In SEO terms, this adds to the “Time to First Byte” (TTFB) calculations.
- JS – In this mode this is the flow of events:
- A visitor lands on your page.
- WordPress processes the request and starts generating the content for the page.
- When WordPress reaches a Photonic gallery, it skips the gallery generation. Instead it generates a generic shortcode markup with a hidden button, which it sends to the front-end.
- All Photonic galleries are handled in the same manner, so there is almost no impact due to sequential evaluation.
- The generated markup with placeholders for the Photonic galleries is sent back to the browser. Since there are no remote calls happening, this process is very fast, and adds almost nothing to the TTFB calculations.
- Once the high level markup is rendered on the browser, Photonic simulates a “click” event and the galleries are fetched asynchronously and in parallel by the browser making additional calls to the back-end.
- The galleries are rendered as and when the server returns a response
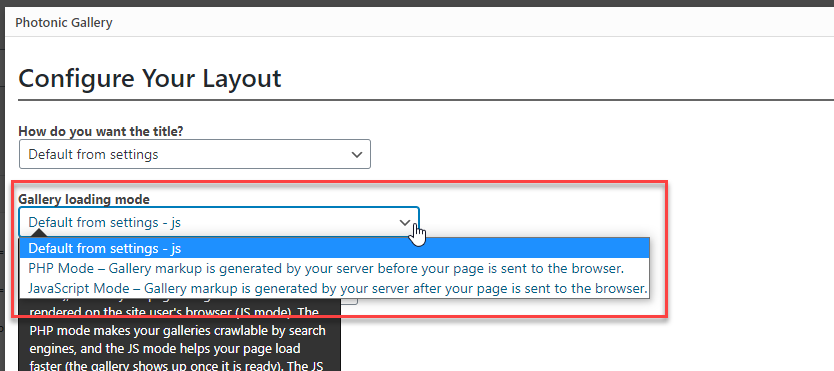
The loading mode for your site can be globally controlled via Photonic → Settings → Generic Options → Advanced → Loading Mode. The loading mode can be controlled per gallery using the layout_mode attribute and passing either php or js to it:
[gallery type='google' view ='photos' album_id='abc' layout_mode='php']In the Gallery Wizard you can override the setting in the “Configure Your Layout” screen:

Which one should you use?
Use the PHP mode if:
- A given page has only one gallery.
- The connection between your hosting platform and your photo platform is fast. Some countries have very slow connections to platforms like Google Photos.
- Your photos have a lot of captions that you want to make a part of your page’s content, enhancing searchability.
- Your galleries have very little text and you want to minimize other SEO issues such as CLS (Cumulative Layout Shift).
Use the JS mode if:
- A given page has multiple galleries. See an example here, where in spite of multiple galleries the page takes between 1.5 and 2.5s.
- The connection between your hosting platform and your photo platform is slow.
- You are using a caching plugin and you need to pull photos from Google Photos. Google Photos is notorious for not providing cacheable URLs.
- Your galleries are preceded by a good amount of text – enough not to be impacted by layout shifts.
A good strategy might be to load the first gallery on a page using the PHP mode, and set a default mode of JS for the rest of the galleries.
Layout Engines 🔗
Photonic offers many different layout options. The challenge with some of the more advanced layouts (such as Justified Grid or Mosaic) is that they require the photos’ dimensions to be known for precision. The most reliable way to do this is to wait for the image to be fully downloaded by the browser before building the layout. This method uses JS, and while it yields pixel-perfect layouts, it unavoidably causes a phenomenon called “Cumulative Layout Shift”, where contents following the gallery get shifted in the page once the gallery has rendered.
To avoid CLS, Photonic tries to obtain the image sizes in the back-end and defaults to using CSS to do the Justified Grid galleries. This has a few caveats:
- Not all platforms offer image sizes – Instagram offers no image sizes via its API, and Google Photos requires an additional call to Google to fetch the image size for an album thumbnail (this is a more time-intensive operation, hence it is not exercised).
- In some cases the image platform returns incorrect sizes. To wit:
- In some cases where Flickr images have flipped their height and width values. This is normally rectified by simply re-saving the photo on Flickr.
- Thubmnails of videos loaded to Google Photos sometimes have incorrect aspect ratios.
To handle the caveats you can control the layout processing at two levels:
- By platform – The respective option can be found at Photonic → Settings → <Platform> → <Platform> Settings → Layout Processing Mode
- Per gallery – This can be controlled using
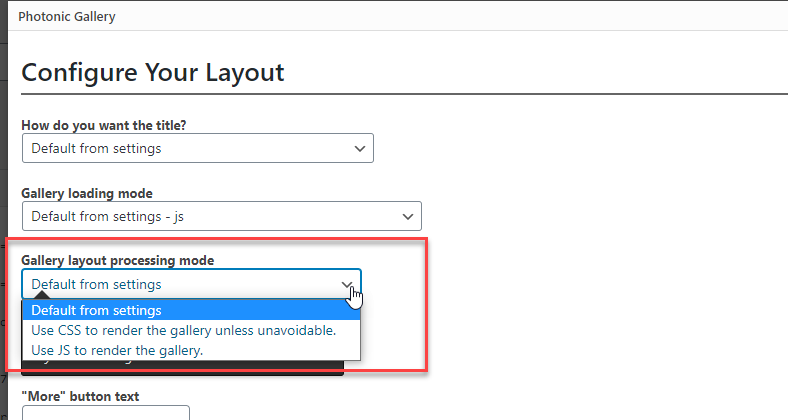
layout_engineattribute of a gallery, which can be set tojsorcssthus:[gallery type='flickr' user_id='abc' view='photosets' layout_engine='js']In the Gallery Wizard you can override the setting in the “Configure Your Layout” screen:

Override the layout engine (a.k.a. layout processing mode) at an individual gallery level.
Note the following:
- For some cases even if you specify
cssas your layout engine, Photonic will have to use JS (if there are image sizes missing). - The Mosaic layout currently is a pure JS layout – its complexities cannot be handled by CSS. Similarly the Masonry layout is a pure CSS layout
- There is no benefit to using the CSS layout engine with the JS loading mode.
Tile Sizes 🔗
Consider a scenario where you have a SmugMug gallery with 100+ photos, each sized 2048px × 1440px. Each photo would end up being over 5MB. If you try to construct a plain gallery with square thumbnails and leave the default settings, you will get 100px thumbnails, which, even at 100 thumbnails wouldn’t add much to the weight of your page. Of course, it wouldn’t be wise to show 500 photos in one shot, but that is a different discussion.
However, if you go for the more fancy Justified Grid, Masonry or Mosaic layouts, trying to use the default settings might cause you an issue. You will find that these layouts will try to load the full version of the images. At 5MB per photo, 100 photos will take up 500MB – an enormous amount of bandwidth that will dramatically degrade the user experience.
So what do you do?
It is for situations such as this that Photonic introduces a tile size – an intermediate between a thumbnail and a full size displayed in a lightbox. The tile size can be specified at two different places:
- Globally for each platform, under Photonic → Settings → <Platform> → <Platform> Settings → Tile Image Size
- Individually for each gallery, using one of the following:
- The
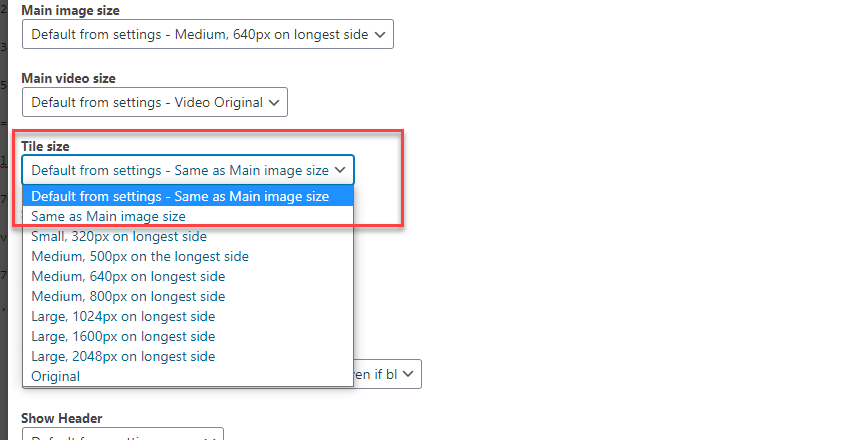
tile_sizeattribute of the gallery:[gallery type='flickr' view='photosets' photoset_id='abc' user_id='xyz' media='all' tile_size='z' layout='random'] - The “Tile size” setting in the Gallery Wizard, in the “Configure Your Layout” screen:

Pick a size in-between for best results
- The
Using the SmugMug example above, If you simply end up picking a size that is 400px on the longer side, each of your images will shrink down to 1/25th of the original size (a fifth on each dimension). Automatically the total weight of images comes down from 500MB to 20MB – considerably less than before, and roughly the size of 4 large images.
Archive Views 🔗
A typical distinction between photo-bloggers and professional photographers is the use of WordPress posts vs. pages. Photo-bloggers document their travels via WordPress posts and attach galleries to them, while professional photographers mainly use WordPress pages. This is an interesting distinction, since posts are naturally associated with archives (i.e. categories, tags, dates etc.). This would mean that photo-bloggers would automatically have some slow pages on their sites – the archives would have multiple posts and hence multiple galleries.
A quick way to speed things up on archive pages is to disable the execution of the shortcode on such pages. This is done via two options – Photonic → Settings ↠ Generic Options → Generic Settings → Turn off Photonic on “Latest Posts” and Photonic → Settings ↠ Generic Options → Generic Settings → Turn off Photonic on Archive Pages.
Script Loading 🔗
By default Photonic loads its JS files only when a page has Photonic galleries on it. Additionally the scripts are loaded in the footer to prevent any render-blocking while the page loads. However, in some cases this can cause issues: sometimes other plugins require scripts to be present in the header to be able to function. In such cases the presence of Photonic scripts in the footer causes either that plugin or Photonic to cease working.
For such situations, there is an option to force Photonic’s scripts to load in the header: Photonic → Settings → Generic Options → Generic Settings → Force JS in header when possible.
CSS Saving🔗
Photonic has a small number of options that generate some custom CSS. The size of this has been dwindling over the years, and at present the custom CSS amounts to less than 20 lines of code. By default this is served by directly printing it in the header. But in case you want to move this to its own file and use that for caching, you can do it via Photonic → Settings → Generic Options → Generic Settings → Custom CSS in its own file.