It is a sign of changing times when I get surprised by news specific to WordPress. I had heard about Gutenberg and the whole discussion around Facebook patenting REACT in a different context (about DIYThemes suing Automattic), and filed the information away as something not to be unduly concerned about.
Then, three weeks back, as I was looking to install a plugin from my WP dashboard, I noticed that a new “featured” plugin showed up, Gutenberg. It naturally accessed the information I had filed away and I started looking at it. Two things stood out at a first glance:
- It has a horrible rating.
- It is going to be a part of version 5.0 of WP.
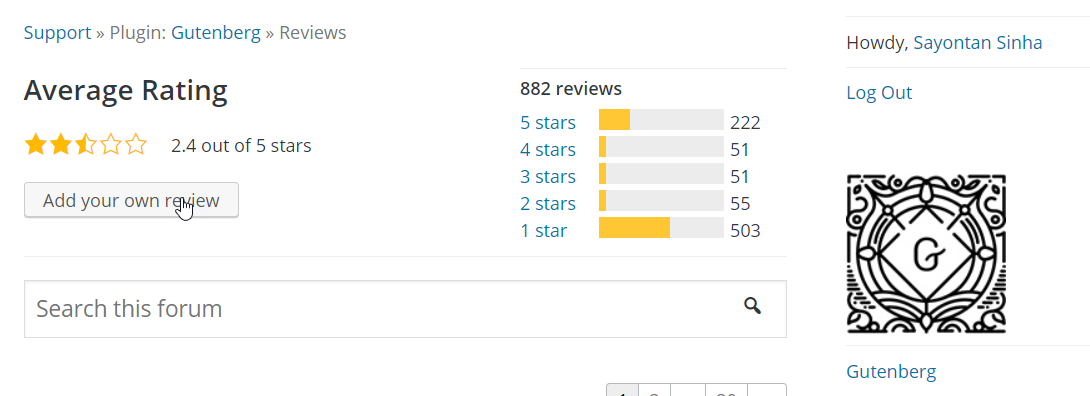
At the time of starting this article Gutenberg holds an average rating of 2.4 out of 5 stars over 882 reviews, with a whopping 503 single-star reviews. That is more than all the reviews Suffusion and Photonic received their whole lifetimes! What is more alarming is that the rating is dropping by the hour and it wouldn’t be a shock to see it plummet to 2.2 by the time I am done.

My curiosity piqued I started going through the reviews and I installed the plugin to take it for a spin. After playing with it for a few weeks in addition to formulating an opinion about Gutenberg I have, daresay, psychoanalyzed the reason behind Gutenberg. But before I go there here is some background. People familiar with me and this website are aware of these, but for those who aren’t, I promise to make it quick.
Background 1: Theme Development Experience – Suffusion
I was the author of a WordPress theme that was the highest rated free theme available on wordpress.org while it was active, mainly liked for the insane number of options it provided in terms of customization. I stopped active development of the theme in 2013, and it was eventually yanked from the repository by a zealous but poorly informed naysayer in 2016.
While the theme was in existence one of the main features I had provided was that of “Custom Layouts”. This was way back, in February 2012 – something that tells you how far ahead of the times Suffusion was! The design challenge I had at that time was, “How do I support layout customization using standard WP constructs, let people add advanced content, and not get into shortcodes etc.?” The answer that instantly came to mind was “Widgets!” I ended up providing a good number of widget areas that could be customized into fancy layouts and have any widget added to those. In theory you could build a page entirely comprising widget areas and add anything you want to them.
Background 2: Plugin Development Experience – Photonic
While I stopped work on the theme many years back, I have had a plugin running for over 7 years now that deals with the ability to insert galleries from sources such as Flickr, SmugMug, Google Photos etc. I have until now had a rather plain interface for inserting the shortcode corresponding to these galleries and that is one of the key limitations of what is an otherwise superlative piece of code.
Background 3: Experience Beyond WordPress
As a part of my WordPress life the only people I interact with are people who used to use my theme and those who use my plugin. So my experience with end-users editing content in WordPress on a day-to-day basis is low. However as a part of my day job I am a senior technical strategy and solution design consultant at a Big 4 Consulting company, having worked with multiple Fortune 500 companies. So I do have a good feel for enterprise class tools and what users expect.
Why Gutenberg
Now, to the main point of the review.
It has been a pebble in my shoe that WordPress has generally been a laggard with respect to innovation. Many facts point to this:
- For all talk of being a “Content Management System”, the native features built in to support content management have been sparse, and it has often had to rely on plugins to handle its many shortcomings. It has always amused me that this list that kicked up a firestorm in December 2011 is still mostly relevant, and the moment someone points out “Oh, WP is not a CMS”, there is a response pointing to a whole list of plugins. The point is, why hasn’t this been in core?
- Take menus – WP joined the party pretty late, in 2010, while several self-respecting themes offered a way out, not to mention competitors such as Joomla. Eventually WP picked on something developed by Woo and delivered menus with version 3.0. Even when introduced, the first version did not support automatic addition of new posts / pages.
- In many senses 3.0 was a watershed moment in the history of WP. They also released Custom Post Types in that version, because they realized that simply having posts and pages was not going to cut it in the CMS world and they needed something more meaty.
- Then there were post formats. Introduced in version 3.1 (in February 2011), post formats were introduced as something to quickly publish a post without making it look like a regular post (mostly as a counter to Tumblr). Think of them as out-of-the-box custom post types that can be formatted individually by themes.
- Next, customization: for the longest time WP had other recommended ways to handle theme settings, till it finally released the Theme Customizer in 2012. Even when it did so the interface was deemed so poor that very few theme developers jumped on the implementation (the adoption was a lot poorer for premium themes). A more large-scale adoption occurred only when the WP Theme Review Team forced all themes on .org to use it or be removed from the theme repository (I was compelled to pick the latter and had my theme removed). Obviously the WPTRT has no jurisdiction over premium themes, so several big-name themes still have other (better?) ways to enter options.
The point is, WP core was built as a blogging platform in the beginning, and has been playing catch-up ever since, trying to be seen as a more serious content management system. In fact to the uninitiated, the moment you mention “I work with WordPress”, the first response is, “Oh, the blog thing?” To that effect, what it says on wordpress.org is the truest definition of WordPress:

“WordPress is open source software you can use to create a beautiful website, blog, or app.” At its heart it is nothing more, and certainly not a full-blown CMS. And therein lies the ambition of wanting to be seen as something bigger.
Gutenberg is the first major shift towards a serious CMS, wherein WP is not telling developers, “This is an API. Now build something that others can go and play with,” a la custom post types. Rather it is telling end-users, “This is the result of an API. Now go play with it.” In fact in the list of shortcomings I referenced in the link above, the lack of a good WYSIWYG editor features high. TinyMCE is good as a content editor, but it is no design editor.
Gutenberg is the first major shift towards a serious CMS, wherein WP is not telling developers, “This is an API. Now build something that others can go and play with,” a la custom post types. Rather it is telling end-users, “This is the result of an API. Now go play with it.”
There is also another aspect – the money. If you are reading this, you are likely the user of the self-hosted version of WordPress, which you downloaded from https://wordpress.org. But chances are, you were introduced to this via its more famous cousin, https://wordpress.com. The .com version has many competitors, primary among them being Wix and Squarespace. They apparently have a better visual editor that WordPress is trying to ape (this is hearsay – I have no experience with them). If true, you will notice that the theme of playing catch-up is not limited to a desire of being a better CMS, but to also reclaim the share of the pie that it has lost out.
The Underpinnings
So how does Gutenberg work? It essentially introduces a very simple concept – a “block”. A block is a self-contained unit that could have pretty much anything – a block of text, an image, a gallery, a video etc. or another block. Seems very similar to a widget, doesn’t it (apart from the nesting of course)? The only difference is that a widget can operate within a widget area, but a block operates within a post. In fact, it does pretty much what every theme / plugin that offers custom layouts does – it provides you with an ability to insert arbitrary HTML markup at places of your choice.
Where a Gutenberg block has an edge over other methods is that it uses a very simple and innovative method to identify itself: an HTML comment! To quote examples from the documentation:
<!-- wp:image -->
<figure class="wp-block-image">
<img src="source.jpg" alt="" />
</figure>
<!-- /wp:image -->
The above shows an image block and …
<!-- wp:latest-posts {"postsToShow":4,"displayPostDate":true} /-->
… shows a block of the 4 latest posts.
Of course, since WordPress has complete control over the platform it is able to define an API and work with such syntax. The advantage of having a comment is that even if you are able to disable Gutenberg (go back a version?) it will not show you unwieldy shortcodes the way custom layout plugins do. The other advantage of course is that since this will be a part of the core, it will not matter which theme or plugin you are using – the content will always be there.
The Public Opinion
A lot has been said about Gutenberg and the overwhelming dose of vitriol (i.e. most of the 1-star ratings) directed towards it points to a few things:
- People are seriously concerned about the amount of disruption it will cause to their clients.
- People are seriously concerned about how many of their critical themes plugins will stop functioning with Gutenberg.
- They think it is unnecessary, or at least not needed as a part of the core. Most people would be OK with a gradual phase-in.
There is a lot of additional constructive good feedback too among the 1-star ratings, though this is mostly covered in the 2-star ratings:
- The most common comment is regarding the way Gutenberg disrupts the writing process. Most people believe (myself included) that switching back and forth between the keyboard and the mouse is extremely distracting. Gutenberg makes you acutely aware of this.
- Gutenberg is buggy. 900+ issues buggy.
- It isn’t close to being as feature-rich a design editor as some commonly available alternatives such as Builder or Elementor are.
Curiously enough WordPress claims the intent of Gutenberg is post editing (where it doesn’t do well according to point 1) above and not a design editor (where it downright sucks according to point 3), while most users see it as an amalgamation of both that fails to deliver.
What has been rather unsavoury in case of Gutenberg though is that the WordPress forum moderators are stepping into multiple threads, often threatening and sometimes proceeding to remove single-line 1-star reviews. In several cases they have stopped discussions on review threads when none of the parties concerned objected. It is almost as though a bad review of Gutenberg is seen as an affront to the moderators themselves and they feel obligated to police the reviews. The same enthusiasm is missing when it comes to any of the other plugins in the repository.
My Opinion – A Much Needed Step Poorly Executed
As a WordPress user Gutenberg makes no sense to me for the following reasons:
- When I write content for my posts I simply switch to the “Text” editor from the “Visual” editor. If Gutenberg was offered I would do the same. More than 95% of what I write needs no fancy UI and Gutenberg is just that.
- I am not a person who dramatically alters the look and feel of sites every now and then, and for most of what I do I am very comfortable using Suffusion or a child theme of TwentySixteen. I have used the Builder plugin if I wasn’t using Suffusion, and it gets the job done with minimal fuss. From experience it takes less than a day for me to sort out the site’s look and feel and it is mostly done just for the landing page (for every other post / page the regular content editor just works). Plugins such as Builder can be used for individual pages without being shoved down our throats for every type of page / post.
Bear in mind that the above is why it doesn’t make sense to me – several users might be accustomed to the “Visual” TinyMCE editor and they might find Gutenberg a step up. I on the other hand am a person who favoured using Emacs / Vim before discovering JetBrains and their wonderful IDEs (no, IBM and Eclipse didn’t do it for me). Even today I keep Vim around for quickly editing text files :).
As a WordPress developer on the other hand Gutenberg makes a world of sense to me:
- It is a no-brainer to have a standardized way to code the equivalent of blocks etc. Having this built into core simply eliminates the need for each fancy theme coming to the table with its own take on what its premium features are (yes, I am talking about Suffusion too!). So themes can focus on pure look-and-feel aspects instead of putting forth their own variants of what they think a wheel should be. Of course, I can see each theme author now scrambling to offer two-dozen custom blocks for Gutenberg users, but that is a discussion for another day.
- Regardless of any amount of work this might cause for me in Photonic, I am really happy that the mechanism to insert code (even shortcodes) is being standardized. Did I say how much I like getting things standardized?
In a nutshell, as a developer I like standardization and simplicity. I am not yet sure how simple the Gutenberg API is – I still haven’t started writing Photonic’s compatibility for it, and while some of WP’s APIs have been easy, some like the TinyMCE API have been messy. As a user I feel ambivalent or perhaps negative towards it – I don’t like that fact that it has taken away from a simple writing experience and unnecessarily prolonged it, but I can see visual thinkers warming up to it.
(Poor) Decisions not (Better) Options
WordPress has always maintained a philosophy of “Decisions not Options”. That is one of the reasons that option-rich themes are looked down upon, as the core philosophy of WordPress is having a theme for a single-purpose without cramming too much into it. This is a philosophy that has helped keep many things lean. Of course, concepts like Post Formats have things like “Status” or “Chat” which probably have about a 0.001% usage, so bloat has crept in here and there. But by and large they have been able to stick to this mantra.
That being said, for the amount of effort, time and money that the powers that be have invested in Gutenberg the end product or at least the product in its current state seems to be a letdown, much like how Windows Vista felt after years of delay. The presence of alternatives such as Builder and Elementor make this delay more embarrassing. What they have ended up building is a sub-par editor.
Is it a content editor? WordPress says yes and most testers say it does a pretty bad job of it. I used to feel TinyMCE was not good, and this takes that feeling further. It seems like one poor decision layered on top of another as far as the interface design is concerned.
Is it a design editor? WordPress says no and the testers think that if it was intended as a design editor it is very poorly made. It is certainly not a better option than the existing tools in the marketplace.
Is it an attempt to join the big CMS players’ league and be taken more seriously? You bet!
Is it an attempt to win back some of its lost customers from competitors? Of course it is!
Ultimately WP is going to land its “Decisions not Options” hammer and make this the standard in a few months’ time. The days of WP being one big happy community are long gone and in a bid to stay competitive the finished product of Gutenberg is likely to do one of two things – it might usher in a new era, or it might end up relegating WP to the irrelevant.
Thank you for your insight. As a WP user who mostly wants to blog, and share my experiences you hit many important shortcomings and features WP either lacks or needs to enhance. I’ve been a Suffusion user from nearly the start and still use it today and wish it was updated!! 🙂 I started using it because of it’s robust customization that WP just didn’t offer at the time (and in some cases still doesn’t)
As a personal user of WP I fear updates that bring big changes like this as they potentially require me to re-create my personal site. The anxiety that causes drives me to drink around these big launches! I do value change though and think it’s a good thing and inevitable, as long as it’s done with the user in mind, creating features that users ask for and doesn’t create a set of users who can’t easily “upgrade” without supporting them in that process. (Which we all know WP does not support its free users at all) WP has many faults and like you said, has to catch up and fulfill it’s destiny as a CMS. Let’s hope it can get there someday.
>M<
Ah, Suffusion! The bane of my existence! Not because I dislike it, but because I feel guilty about finally bending to the will of the WPTRT and leaving tens of thousands of users in the lurch.
A few years back I purchased Divi for my wife’s website thinking that since it is a premium theme I wouldn’t have to mess with the code. Turns out that I was wrong—I had to first troubleshoot why some things were not working in the back-end (and found that Divi uses Bootstrap in a way that conflicts with the jQuery UI scripts bundled with native WP), and later I had to write write a child theme with a functions.php file to manage some functionality. And yes, though, they claim they are integrated with WooCommerce, often I find product layouts getting broken upon upgrades. All these experiences take me back to the days of Suffusion when I used to obsessively monitor the forum for defects. I still monitor for defects, but now on Photonic.
WP has a very damaging way of handling things: they claim to listen to the users, but their attitude has often been “Our way or the highway”. Sometimes this works well, and I do believe that Gutenberg is a must-have for standardization. It is just that while its heart is in the right place the product is sub-standard in its current state and can cause more disruption than it intended to.
Since you have been using Suffusion for a while, I don’t know if you remember the fiasco of release 3.7.7 in early 2011. The release was done with the best of intentions, but I ended up causing a lot of damage. I worked day and night to fix the issue and wrote a lengthy apology. Thankfully for me Suffusion’s users were forgiving. But does WP consider itself TBTF (Too Big to Fail) and does it assume that things will be all great when the move is done? And if things break en masse will they apologize or will they sweep aside the issues? And since they are hell-bent on not including the “Classic Editor” in the code, what will be the recourse for damaged websites? Only time will tell.
Sayontan,
Thank you so much for your thoughtful, measured commentary. Everything I’ve read about Gutenberg so far has been either breathless enthusiasm or predictions of catastrophic doom. I appreciate — and trust — your insights as a longtime developer, and this post gives me a better idea of what to anticipate as I contemplate v5 bearing down on us.
–Tamara
Thank you for your comments.
One thing you might want to consider is installing the “Classic Editor” plugin right away. Activating it now will future-proof your website from Gutenberg if that is one of your concerns. You can then test out Gutenberg gradually and go all-in once you are truly comfortable.