Photos from Flickr can be displayed using any arbitrary search criteria:
[gallery type='flickr' user_id='abc' view='photos']The above displays 100 photos from the user’s photo-stream. It does the following:
- Displays thumbnails of each of the photos, with options to turn off the title and photo-count display.
- Each photo’s thumbnail can be clicked to launch a slideshow for the stream in display.
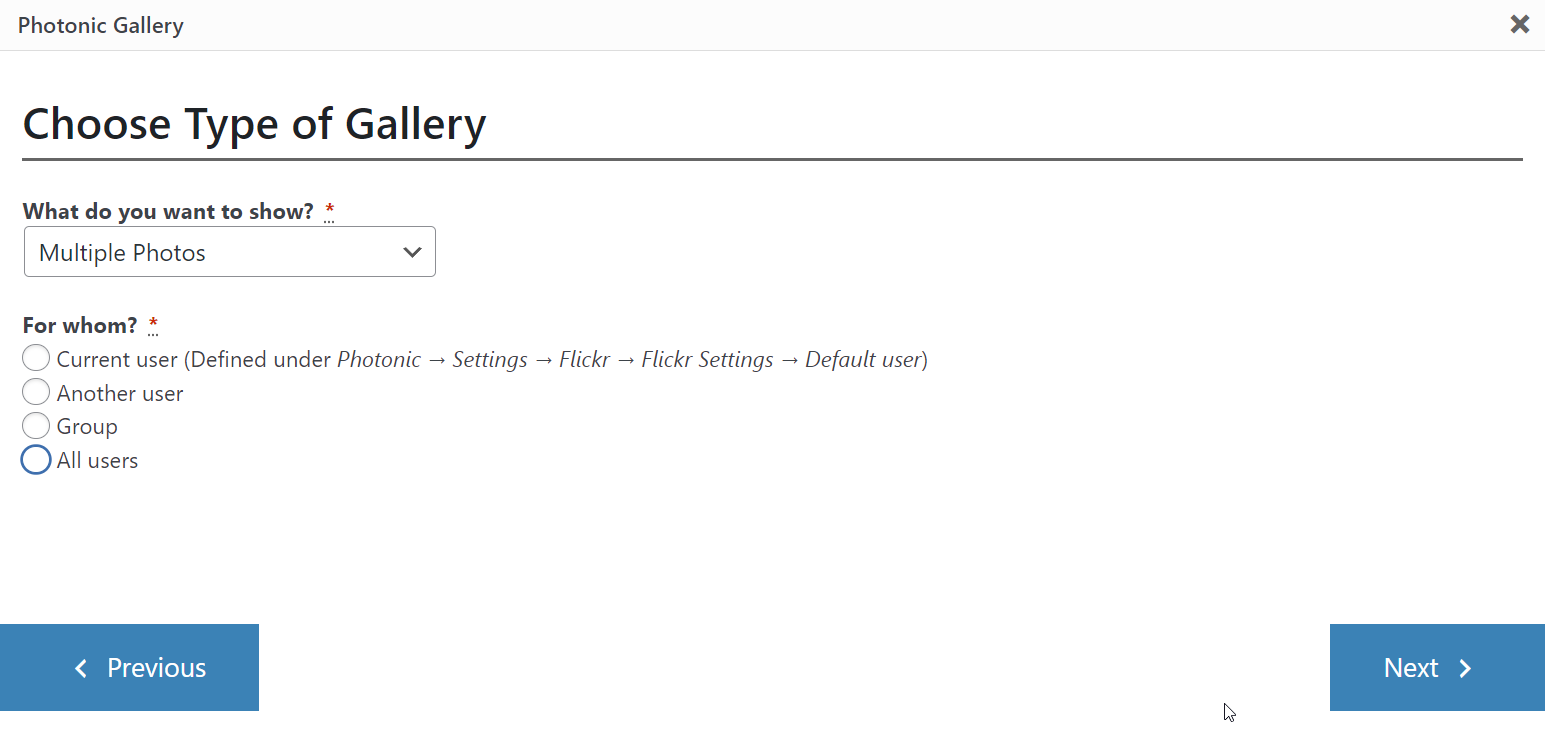
To display photos from your photostream, on the Wizard screen “Choose Type of Gallery”, pick “Multiple Photos”:

Read through the following sections to see how the display various Flickr concepts.
Contents (🔗)
Photo Streams (🔗)
The following is an example displaying a few photos from my photo stream:
You can add a few more parameters to the short-code to reduce the number of photos, or to get photos by a certain tag only:
[gallery type='flickr' view='photos' user_id='abc' tags='p,q,r' count='n' layout='random']The accepted parameters are:
tags– Comma-separated list of tags to filter the photos bytag_mode– Eitheranyfor an OR combination of tags, orallfor an AND combination. Defaults toanyif not specified.text– A free text search. Photos whose title, description or tags contain the text will be returned. You can exclude results that match a term by prepending it with a-character.sort– The order in which to sort returned photos. Deafults todate-posted-desc. The possible values are:date-posted-asc,date-posted-desc,date-taken-asc,date-taken-desc,interestingness-desc,interestingness-asc, andrelevance.group_id– The id of a group whose pool to search. If specified, only matching photos posted to the group’s pool will be returned.user_id– The NSID of the user whose photo to search. If this parameter isn’t passed then everybody’s public photos will be searched. A value ofmewill search against the calling user’s photos for authenticated calls.count– Number of photos to return per page. If this argument is omitted, it defaults to100. The maximum allowed value is500.
You can use other Photonic parameters as described in the Layouts page and other pages to customise the appearance of your gallery.
Tags (🔗)
As you might have guessed, you can display photos by searching for tags using the tags attribute in the shortcode. You can see the usage here, where I have displayed 20 photos from my photo-stream tagged “london” in a justified grid layout:
[gallery type='flickr' user_id='35553131@N07' view='photos' count='5' tags='london' layout='random']Search by Text (🔗)
Instead of using tags as in the previous case, you can use a free-text search as well:
[gallery type='flickr' user_id='35553131@N07' view='photos' count='5' text='sydney' layout='masonry']Videos (🔗)
What if you had some videos in the mix? Photonic can handle that too. I have the philosophy that Photonic is meant for photos, not videos, because Photonic’s primary goal is to assist in making photos easily and beautifully presented for photographers using WordPress. In fact most online photo services deprioritize videos with the same philosophy, and some services don’t even have videos! At the time of writing 500px.com doesn’t have videos, and guess what? Native WordPress galleries don’t support videos! That being said, people often use photo services to share personal videos with family, and so, Photonic supports videos if your platform supports it.
Videos are turned off by default for each platform. For Flickr the setting is under Photonic → Settings → Flickr → Flickr Settings → Media to show. Regardless of this setting, you can explicitly pass the media parameter to your shortcode. This parameter takes values photos (to show photos only), videos (to show videos only) and all (to show both photos and videos). I have videos turned off on my website, so I will use the media parameter to show videos from my account:
[gallery type='flickr' view='photos' user_id='35553131@N07' count=5 media='videos']The above shows the following:
Note that lightboxes have notoriously flaky support for externally hosted videos. Please refer to the lightboxes page to see which ones can be used.
Videos can be incorporated into any layout.
Group Pools (🔗)
Similar to tags, photos belonging to a group pool can be displayed using the group_id attribute.
[gallery type='flickr' view='photos' group_id='16978849@N00' count=5]“Show More” and Paged Results (🔗)
If a search result has a lot of photos and you want to reduce the count, Photonic offers a couple of approaches:
- For Flickr, use the
countattribute and add an additional tag,more. This will initially show you the number of photos specified incount, and a button to load more images. Upon clicking the button you will see an additional set of photos as limited bycount. The button will continue to show until you have exhausted the entire set of photos. - Photonic can be used in conjunction with
<!-- nextpage -->to display photos in a paged manner on WP posts (not pages, which don’t support pagination). For this you can structure your post content thus in the WP Editor:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc porta enim vel tellus dignissim, a venenatis neque congue. Nunc ornare cursus leo ac viverra. Pellentesque suscipit pulvinar metus, non aliquam odio egestas quis. Vestibulum porta viverra magna, vel malesuada ante fermentum vitae. [gallery type='flickr' view='photos' group_id='16978849@N00' count=10 page=1] <!-- nextpage --> [gallery type='flickr' view='photos' group_id='16978849@N00' count=10 page=2] <!-- nextpage --> [gallery type='flickr' view='photos' group_id='16978849@N00' count=10 page=3]
Here is an example using the first approach. The text you provide to the more parameter controls what is shown in the button:
[gallery type='flickr' user_id='35553131@N07' view='photos' count=5 tags='sydney' layout='square' more='Load More']